Visual Studio Code中统计有效代码的行数(非正则方式)
2021-04-02 乐帮网
visual code
百度搜索就是Lowd百分之百的搜索结果都是一样的,并排在了前10页,但是正则的方式不准确,并且不严谨,不实用。我推荐的方式并不是正则。我不推荐使用正则,我不推荐使用正则,我不推荐使用正则,我不推荐使用正则,我不推荐使用正则,下面介绍非正则的方式。
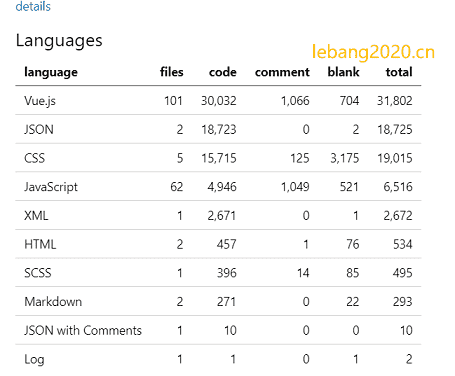
在Visual Studio Code统计代码行数,最后结果如下:
| language | files | code | comment | blank | total |
|---|---|---|---|---|---|
| Vue.js | 101 | 30,032 | 1,066 | 704 | 31,802 |
| JSON | 2 | 18,723 | 0 | 2 | 18,725 |
| CSS | 5 | 15,715 | 125 | 3,175 | 19,015 |
| JavaScript | 62 | 4,946 | 1,049 | 521 | 6,516 |
| XML | 1 | 2,671 | 0 | 1 | 2,672 |
| HTML | 2 | 457 | 1 | 76 | 534 |
| SCSS | 1 | 396 | 14 | 85 | 495 |
| Markdown | 2 | 271 | 0 | 22 | 293 |
| JSON with Comments | 1 | 10 | 0 | 0 | 10 |
| Log | 1 | 1 | 0 | 1 |
2 |
和正则相比这个好很多,也比较准确。我是使用一款叫VS Code Counter的插件进行统计的。使用流程如下:
首先安装VS Code Counter。在插件市场搜索 VS Code Counter 然后安装。也可以在这里直接点击安装:https://marketplace.visualstudio.com/items?itemName=uctakeoff.vscode-counter
使用方法:直接在项目里的文件夹上右键》Count lines in directory。然后就可以出一如下图了。


关注我的微信公众号
在公众号里留言交流
投稿邮箱:1052839972@qq.com
庭院深深深几许?杨柳堆烟,帘幕无重数。
玉勒雕鞍游冶处,楼高不见章台路。
雨横风狂三月暮。门掩黄昏,无计留春住。
泪眼问花花不语,乱红飞过秋千去。

如果感觉对您有帮助
欢迎向作者提供捐赠
这将是创作的最大动力